¿Habéis tenido que enviar un documento de Word con imágenes demasiado pesado por correo electrónico? Hace poco un compañero (gracias Enrique) me comentó una opción muy interesante de Word: la posibilidad de comprimir imágenes.
En la mayor parte de los casos incluimos imágenes grandes en Word y luego modificamos el tamaño para reducirlo hasta el que deseamos. El problema es que la imagen sigue teniendo un tamaño más grande del necesario (y por tanto ocupa más).
El proceso de optimización o compresión de esas imágenes es muy sencillo, os mostramos un ejemplo en Word 2010. Seleccionamos cualquier imagen del documento y pulsamos el menú "Herramientas de Imagen" > "Formato" y seleccionamos "Comprimir imágenes"
Se abre un cuadro de opciones en las que podemos elegir entre comprimir ésta o todas las imágenes y la calidad de la compresión (en función de su destino: para imprimir, enviar por correo...). En nuestro caso elegimos usar la resolución del documento.
Y eso es todo, el documento ocupará sensiblemente menos.
viernes, 15 de febrero de 2013
jueves, 14 de febrero de 2013
Joomla: crear un campo personalizado en el registro de usuarios
¿Necesitáis crear un campo nuevo para vuestros usuarios? Vamos a explicar cómo añadir campos en el registro de usuarios de Joomla 2.5. Dividiremos el proceso en dos partes:
1) Agregar el campo en el registro
Modificaremos el archivo components/com_users/models/forms/registration.xml para añadir los campos que queramos. Si os fijáis en la estructura del resto de registros podemos utilizarlos como guía:
1) Agregar el campo en el registro
Modificaremos el archivo components/com_users/models/forms/registration.xml para añadir los campos que queramos. Si os fijáis en la estructura del resto de registros podemos utilizarlos como guía:
Como podéis ver en la imagen, hemos creado los campos encuadrados en rojo. El primero es un campo entero para modelar un checkbox y el segundo es un campo de texto con máximo 50 caracteres. El atributo name debe coincidir con el nombre del campo de la base de datos que lo alojará (y el tipo debe ser compatible).
Ahora vamos a hacer los cambios en la base de datos. Nosotros utilizamos PhpMyAdmin para acceder a la misma. Localizad la tabla prefijo_users (donde prefijo será aquel que hayáis elegido en vuestra instalación de Joomla). Al final de la tabla vamos a añadir dos campos:
Como véis hemos llamado a los campos con el mismo nombre que pusimos en el atributo name del xml y el tipo de dato es int(1) para el entero y varchar(50) para el campo de texto.
Si accedéis al formulario de registro de Joomla podéis ver los nuevos campos:
Como podéis ver ya tenemos los campos disponibles en el registro de usuarios. La gestión de estos campos ya podremos hacerla desde nuestros propios módulos o componentes.
Transponer tablas en Microsoft Excel
¿Necesitáis transponer una tabla en Excel (intercambiar filas por columnas)? En realidad se trata de un proceso más sencillo del que podáis imaginar en un principio. Es un proceso muy sencillo:

Puedes ver el resultado en la siguiente imagen:
Como ves es un proceso mucho más sencillo de lo que pueda parecer en un principio (y nos ahorrará mucho trabajo en tablas grandes).
- Selecciona la tabla que quieres transponer y cópiala.
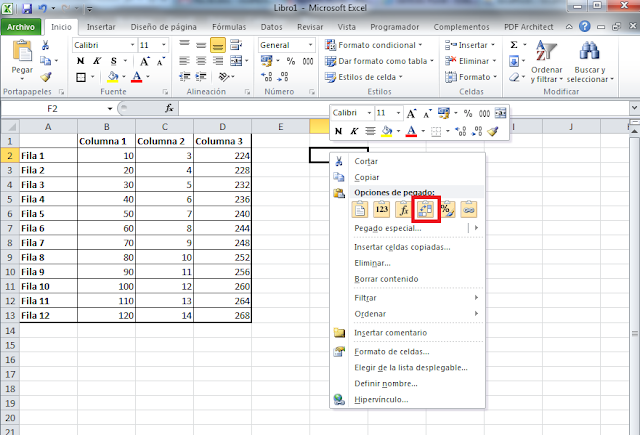
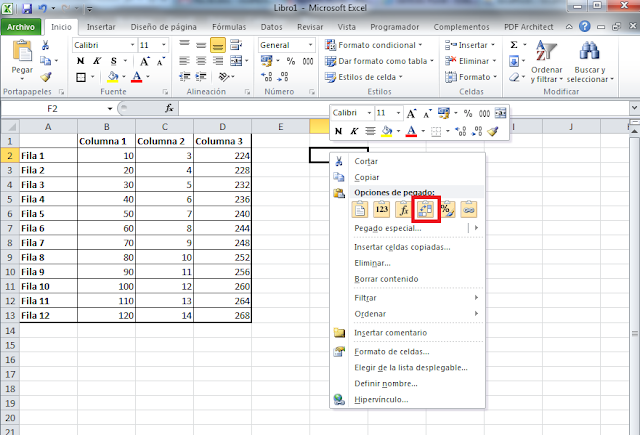
- Sobre una celda distinta haz clic con el botón derecho del ratón y selecciona la opción marcada en rojo en la imagen (en las opciones de pegado especial):

Puedes ver el resultado en la siguiente imagen:
Como ves es un proceso mucho más sencillo de lo que pueda parecer en un principio (y nos ahorrará mucho trabajo en tablas grandes).
lunes, 11 de febrero de 2013
Colores en el código de tu blog
Si publicas código de programación en tu blog seguramente habrás buscado la forma de formatearlo de modo que sea más legible (coloreándolo, poniendo números de líneas...). Hoy os presentamos una serie de CSS desarrollados por Alex Gorbachev para facilitarnos el trabajo.
Se basa en una serie de CSS personalizados para cada lenguaje de programación soportado. Existen CSS para una serie de lenguajes de programación más frecuentes (Java, Phyton, XML...).
Para ello tenemos que editar la plantilla de nuestro blog: seleccionamos el apartado "Plantilla" y pulsamos sobre "Editar HTML"
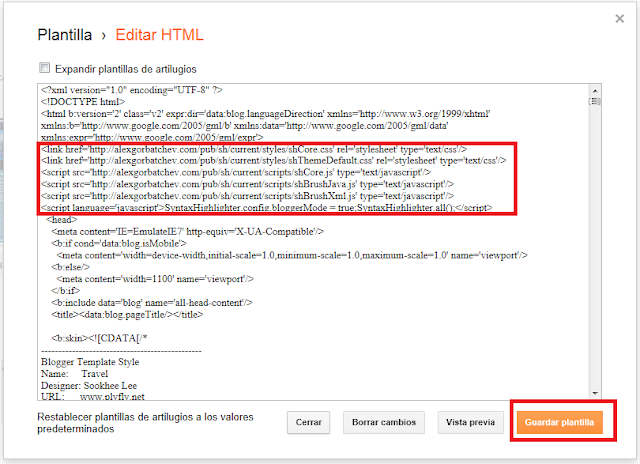
Se abre el código HTML de la plantilla e incluiremos el siguiente código antes de la etiqueta <head>:
Una vez modificada la plantilla pulsamos sobre "Guardar plantilla" y luego sobre "Cerrar". Para utilizar el código de color en una entrada de tu blog debes utilizar las etiquetas <pre class="brush:estilo"> y </pre> delimitando el código que quieras marcar ("estilo" corresponde a uno de los estilos importados en la cabecara, en nuestro caso java, xml, html, etc...). Debemos importar el css adecuado para el lenguaje de programación que queramos utilizar, pero no incluyamos indiscriminadamente todas las librerías: se cargarán en cada página de nuestro blog (se utilice o no). Podemos encontrar el listado de CSS y de estilos (brush) en el siguiente enlace:
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
Vamos a presentar un ejemplo con Java. Dentro de un artículo nos posicionamos en la edición "HTML" y escribimos:
El aspecto de ese código en la previsualización será el siguiente:
Probamos con Java:
Esperamos que os resulte útil.
Se basa en una serie de CSS personalizados para cada lenguaje de programación soportado. Existen CSS para una serie de lenguajes de programación más frecuentes (Java, Phyton, XML...).
Para ello tenemos que editar la plantilla de nuestro blog: seleccionamos el apartado "Plantilla" y pulsamos sobre "Editar HTML"
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css"/> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js" type="text/javascript"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js" type="text/javascript"/> <script language="javascript">SyntaxHighlighter.config.bloggerMode = true;SyntaxHighlighter.all();</script>
Una vez modificada la plantilla pulsamos sobre "Guardar plantilla" y luego sobre "Cerrar". Para utilizar el código de color en una entrada de tu blog debes utilizar las etiquetas <pre class="brush:estilo"> y </pre> delimitando el código que quieras marcar ("estilo" corresponde a uno de los estilos importados en la cabecara, en nuestro caso java, xml, html, etc...). Debemos importar el css adecuado para el lenguaje de programación que queramos utilizar, pero no incluyamos indiscriminadamente todas las librerías: se cargarán en cada página de nuestro blog (se utilice o no). Podemos encontrar el listado de CSS y de estilos (brush) en el siguiente enlace:
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
Vamos a presentar un ejemplo con Java. Dentro de un artículo nos posicionamos en la edición "HTML" y escribimos:
El aspecto de ese código en la previsualización será el siguiente:
Probamos con Java:
int i=15;
System.out.println("Numero " + i);
Esperamos que os resulte útil.
domingo, 10 de febrero de 2013
Fichero log: redirigir la salida de Java a un fichero
Hoy vamos a incluir cómo hacer un método que redirija la salida de Java a archivo para hacer un archivo log. El proceso es tan sencillo como utilizar dos métodos de la clase System: setErr y setOut, pasando como parámetro un objeto de tipo PrintStream.
El método propuesto es el siguiente:
Como veis el método es muy sencillo: pasamos como parámetro un String con el nombre (y ruta) del fichero y creamos sobre él un PrintStream que pasaremos como argumento a los métodos setOut y setErr. Estos métodos redirigen al fichero la salida estándar y la de error. Podemos codificar el método con dos argumentos para redirigir la salida estándar a un fichero y la de error a otro, eso queda a gusto del consumidor.
El método propuesto es el siguiente:
public static void standardIO2File(String fileName){
if(fileName.equals("")){//Si viene vacío usamos este por defecto
fileName="C:\\javalog.txt";
}
try {
//Creamos un printstream sobre el archivo permitiendo añadir al
//final para no sobreescribir.
PrintStream ps = new PrintStream(new BufferedOutputStream(
new FileOutputStream(new File(fileName),true)),true);
//Redirigimos entrada y salida estandar
System.setOut(ps);
System.setErr(ps);
} catch (FileNotFoundException ex) {
System.err.println("Se ha producido una excepción FileNotFoundException");
}
}
Como veis el método es muy sencillo: pasamos como parámetro un String con el nombre (y ruta) del fichero y creamos sobre él un PrintStream que pasaremos como argumento a los métodos setOut y setErr. Estos métodos redirigen al fichero la salida estándar y la de error. Podemos codificar el método con dos argumentos para redirigir la salida estándar a un fichero y la de error a otro, eso queda a gusto del consumidor.
Suscribirse a:
Comentarios (Atom)