Si habéis tenido este problema seguramente habréis probado de todo. Aparece cuando tratas de utilizar el módulo de traducciones de Prestashop desde el menú Localización > Traducción de Mensajes:
En el siguiente paso seleccionáis el idioma a cambiar la traducción:
Aparece un formulario en el que se debería poder hacer cambios:
A menudo, al hacer clic en Actualizar (primer o segundo icono), la aplicación muestra una pantalla en blanco sin indicación del error. Si revisáis el log de errores del servidor podréis ver un error 406, bastante poco frecuente.
El problema ocurre porque la traducción se gestiona con un formulario y un registro demasiado extenso, el PHP no podrá gestionarlo con la configuración por defecto.
La solución pasa por ampliar la cantidad de variables que puede gestionar PHP añadiendo la siguiente directiva en el archivo php.ini:
max_input_vars = 2000
Por defecto gestiona 1000 y prestashop en la versión actual precisa de más de 1400 (ampliando a 2000 tendremos un margen de maniobra para futuras versiones de prestashop).
Espero que os resulte útil
Mostrando entradas con la etiqueta Programación web. Mostrar todas las entradas
Mostrando entradas con la etiqueta Programación web. Mostrar todas las entradas
miércoles, 22 de enero de 2014
miércoles, 19 de diciembre de 2012
jDownloads: área de descarga gratuita para Joomla
Vamos a presentar un componente de Joomla para crear un área de descargas: jDownloads. Es un componente gratuito con una funcionalidad bastante completa.
Descargamos el componente de la página del desarrollador para nuestra versión de Joomla
http://www.jdownloads.com/index.php?option=com_jdownloads&Itemid=133&view=summary&cid=320&catid=33
Una vez descargado lo instalaremos desde el gestor de extensiones de Joomla:
Pulsamos sobre "Start jDownloads" para acceder al panel de control (o vamos a Componentes > jDownloads):
Ahora vamos a crear una descarga. Pulsamos en la pestaña "Downloads" y el botón "Nuevo":
Aparece un formulario con un botón para elegir los ficheros que queremos subir a nuestro servidor. Para que la descarga quede enlazada iremos a la pestaña "Manage files" y elegimos nuestro archivo subido:
Pulsamos sobre "Create Download" y rellenamos el formulario que aparece con la categoría de la descarga (nuestra categoría "Publico", el tipo de archivo, descripción, etc...)
Pulsamos "Guardar" y tendremos la descarga creada y accesible desde el listado:
Ahora tenemos que crear el elemento de menú enlazado con la categoría. Nos vamos al menú concreto donde queramos que aparezca, pulsamos "Nuevo" y seleccionamos el tipo de elemento de menú jdownloads > Category Layout
Fijamos la categoría "Publico" creada, "descargas" como nombre del elemento de menú y guardamos. En nuestro front-end tendremos disponible el nuevo elemento de menú:
Y al pulsarlo aparecerán las descargas en la categoría "Publico" (de momento sólo la única que hemos creado, pero seguro que pronto añadimos más):
Descargamos el componente de la página del desarrollador para nuestra versión de Joomla
http://www.jdownloads.com/index.php?option=com_jdownloads&Itemid=133&view=summary&cid=320&catid=33
Una vez descargado lo instalaremos desde el gestor de extensiones de Joomla:
Pulsamos sobre "Start jDownloads" para acceder al panel de control (o vamos a Componentes > jDownloads):
CREAR UN APARTADO DE DESCARGAS
El primer paso será crear una categoría (que posteriormente enlazaremos con un elemento de menú). Pulsamos el icono Categories y pulsamos en "Nueva". Rellenamos los datos de la categoría. Nosotros hemos elegido el nombre "Publico" para hacer un apartado de descargas para el público general.Ahora vamos a crear una descarga. Pulsamos en la pestaña "Downloads" y el botón "Nuevo":
Aparece un formulario con un botón para elegir los ficheros que queremos subir a nuestro servidor. Para que la descarga quede enlazada iremos a la pestaña "Manage files" y elegimos nuestro archivo subido:
Pulsamos sobre "Create Download" y rellenamos el formulario que aparece con la categoría de la descarga (nuestra categoría "Publico", el tipo de archivo, descripción, etc...)
Pulsamos "Guardar" y tendremos la descarga creada y accesible desde el listado:
Ahora tenemos que crear el elemento de menú enlazado con la categoría. Nos vamos al menú concreto donde queramos que aparezca, pulsamos "Nuevo" y seleccionamos el tipo de elemento de menú jdownloads > Category Layout
Fijamos la categoría "Publico" creada, "descargas" como nombre del elemento de menú y guardamos. En nuestro front-end tendremos disponible el nuevo elemento de menú:
Y al pulsarlo aparecerán las descargas en la categoría "Publico" (de momento sólo la única que hemos creado, pero seguro que pronto añadimos más):
phpMyAdmin: activar el diseñador
Ya comentamos en el post sobre instalación de phpMyAdmin que incorporaba una función para diseñar bases de datos y visualizar el modelo entidad relación. Esta opción no se activa por defecto, debemos hacerlo manualmente. Para ello iremos al archivo de configuración config.inc.php y añadimos las siguientes líneas (no olvidéis hacer una copia del archivo antes de editarlo para poder restaurarlo en caso de que aparezcan errores en el proceso ;-):
Una vez creada debemos ejecutar el siguiente script (podéis copiarlo en un archivo de texto con extensión .sql e importarlo desde phpMyAdmin o copiarlo directamente en la consulta SQL). Si lo preferís podéis descargarlo desde este enlace: http://www.alcasoft.es/index.php/descargas/summary/3-publico/2-script-para-activr-el-disenador-de-phpmyadmin

Es un diseñador muy sencillito pero útil (cuando trabajéis con aplicaciones basadas en bases de datos complejas agradeceréis tener el mapa de la base de datos al lado para diseñar las consultas).
$cfg['Servers'][$i]['pmadb'] = 'phpmyadmin'; $cfg['Servers'][$i]['bookmarktable'] = 'pma_bookmark'; $cfg['Servers'][$i]['relation'] = 'pma_relation'; $cfg['Servers'][$i]['table_info'] = 'pma_table_info'; $cfg['Servers'][$i]['table_coords'] = 'pma_table_coords'; $cfg['Servers'][$i]['pdf_pages'] = 'pma_pdf_pages'; $cfg['Servers'][$i]['column_info'] = 'pma_column_info'; $cfg['Servers'][$i]['history'] = 'pma_history'; $cfg['Servers'][$i]['designer_coords'] = 'pma_designer_coords';
Ahora crearemos una base de datos llamada phpmyadmin Una vez creada debemos ejecutar el siguiente script (podéis copiarlo en un archivo de texto con extensión .sql e importarlo desde phpMyAdmin o copiarlo directamente en la consulta SQL). Si lo preferís podéis descargarlo desde este enlace: http://www.alcasoft.es/index.php/descargas/summary/3-publico/2-script-para-activr-el-disenador-de-phpmyadmin
Ahora cerramos sesión en phpMyAdmin, volvermos a entrar y al seleccionar una base de datos tendremos una nueva pestaña con el menú del diseñador:
DROP DATABASE IF EXISTS `phpmyadmin`;
CREATE DATABASE `phpmyadmin`;
USE phpmyadmin;
GRANT SELECT, INSERT, DELETE, UPDATE ON `phpmyadmin`.* TO
'pma'@localhost;
CREATE TABLE `pma_bookmark` (
`id` int(11) NOT NULL auto_increment,
`dbase` varchar(255) NOT NULL default '',
`user` varchar(255) NOT NULL default '',
`label` varchar(255) NOT NULL default '',
`query` text NOT NULL,
PRIMARY KEY (`id`)
);
CREATE TABLE `pma_column_info` (
`id` int(5) unsigned NOT NULL auto_increment,
`db_name` varchar(64) NOT NULL default '',
`table_name` varchar(64) NOT NULL default '',
`column_name` varchar(64) NOT NULL default '',
`comment` varchar(255) NOT NULL default '',
`mimetype` varchar(255) NOT NULL default '',
`transformation` varchar(255) NOT NULL default '',
`transformation_options` varchar(255) NOT NULL default '',
PRIMARY KEY (`id`),
UNIQUE KEY `db_name` (`db_name`,`table_name`,`column_name`)
);
CREATE TABLE `pma_history` (
`id` bigint(20) unsigned NOT NULL auto_increment,
`username` varchar(64) NOT NULL default '',
`db` varchar(64) NOT NULL default '',
`table` varchar(64) NOT NULL default '',
`timevalue` time NOT NULL,
`sqlquery` text NOT NULL,
PRIMARY KEY (`id`),
KEY `username` (`username`,`db`,`table`,`timevalue`)
);
CREATE TABLE `pma_pdf_pages` (
`db_name` varchar(64) NOT NULL default '',
`page_nr` int(10) unsigned NOT NULL auto_increment,
`page_descr` varchar(50) NOT NULL default '',
PRIMARY KEY (`page_nr`),
KEY `db_name` (`db_name`)
);
CREATE TABLE `pma_relation` (
`master_db` varchar(64) NOT NULL default '',
`master_table` varchar(64) NOT NULL default '',
`master_field` varchar(64) NOT NULL default '',
`foreign_db` varchar(64) NOT NULL default '',
`foreign_table` varchar(64) NOT NULL default '',
`foreign_field` varchar(64) NOT NULL default '',
PRIMARY KEY (`master_db`,`master_table`,`master_field`),
KEY `foreign_field` (`foreign_db`,`foreign_table`)
);
CREATE TABLE `pma_table_coords` (
`db_name` varchar(64) NOT NULL default '',
`table_name` varchar(64) NOT NULL default '',
`pdf_page_number` int(11) NOT NULL default '0',
`x` float unsigned NOT NULL default '0',
`y` float unsigned NOT NULL default '0',
PRIMARY KEY (`db_name`,`table_name`,`pdf_page_number`)
);
CREATE TABLE `pma_table_info` (
`db_name` varchar(64) NOT NULL default '',
`table_name` varchar(64) NOT NULL default '',
`display_field` varchar(64) NOT NULL default '',
PRIMARY KEY (`db_name`,`table_name`)
);
CREATE TABLE `pma_designer_coords` (
`db_name` varchar(64) NOT NULL default '',
`table_name` varchar(64) NOT NULL default '',
`x` INT(11) default NULL,
`y` INT(11) default NULL,
`v` TINYINT(4) default NULL,
`h` TINYINT(4) default NULL,
PRIMARY KEY (`db_name`,`table_name`)
);

Es un diseñador muy sencillito pero útil (cuando trabajéis con aplicaciones basadas en bases de datos complejas agradeceréis tener el mapa de la base de datos al lado para diseñar las consultas).
phpMyAdmin: administración remota de un servidor MySQL
Si sois programadores web seguramente habréis trabajado con MySQL. Se trata de un gestor de bases de datos relacional muy potente y, lo más importante, software libre. Si no queréis administrarlo en línea de comandos o no disponéis de una aplicación de software (o simplemente queréis tener acceso a la administración desde cualquier equipo conectado a Internet) disponéis de esta alternativa: phpMyAdmin.
phpMyAdmin es una herramienta escrita en PHP para administrar bases de datos MySQL. En realidad no tenemos que "instalar" nada: simplemente descargarlo, descomprimirlo en nuestro servidor web y configurar la conexión con la base de datos. Si lo instalamos desde un Linux y tenemos permisos de administración del sistema es frecuente encontrar un paquete de instalación (desde Debian y Ubuntu existen). Podemos instalarlos con deb, apt-get o utilizando los gestores del entorno gráfico. Para cualquier sistema operativo tenemos la alternativa siguiente.
Como es obvio, los requisitos previos para la aplicación son:
Descargamos los archivos de la página del fabricante:
http://www.phpmyadmin.net/home_page/downloads.php
Recordad que son archivos PHP y librerías (jquery, css...): son multiplataforma y no tenemos que elegir sistema operativo. Nosotros elegiremos la distribución comprimida en zip por su portabilidad (podremos descomprimirlo en Linux, Windows, hosting online...). Una vez descargado el archivo lo descomprimimos en el directorio elegido en nuestro servidor web (os recomiendo una carpeta con el nombre phpmyadmin para que sea accesible desde tudominio/phpmyadmin.
Ahora debemos configurar el acceso a nuestra base de datos. Debemos editar el archivo config.inc.php de la carpeta raíz de phpMyAdmin y editar las siguientes líneas:
Ruta absoluta para acceder a phpMyAdmin: $cfg['PmaAbsoluteUri']. Pondremos localhost si es un servidor local o tu dominio si es el caso:
$cfg['PmaAbsoluteUri'] = 'http://localhost/phpMyAdmin';
$cfg['PmaAbsoluteUri'] = 'http://tudominio/phpMyAdmin';
Host o IP del servidor de MySQL:
$cfg['Servers'][$i]['host'] = 'localhost';
Nombre de usuario de la base de datos. Si se trata de un servidor local podemos utilizar la cuenta de root. Si tenemos un servidor externo (como el ofrecido por el hosting) no dispondremos de la cuenta de root, seguramente tendremos un usuario facilitado por el proveedor para administrar nuestras bases de datos.
$cfg['Servers'][$i]['user'] = 'usuario';
Clave de acceso para el usuario especificado en el paso anterior.
$cfg['Servers'][$i]['password'] = 'contraseña';
Existen otros parámetros que podemos configurar:
$cfg['Servers'][$i]['AllowNoPassword'] = false; Impedimos que se acceda sin contraseña (importante mantenerlo en false)
$cfg['Servers'][$i]['port'] = ''; Podemos especificar otro puerto en caso de que el servidor no escuche por el puerto por defecto.
$cfg['Servers'][$i]['extension'] = 'mysqli'; Elegimos si utilizamos la conexión de tipo MySQL o MySQLi.
$cfg['DefaultLang'] = 'en-utf-8'; Juego de caracteres por defecto del servidor.
Como podéis ver es un panel de control completo, podemos hacer prácticamente cualquier operación sobre la base de datos (incluso una vista de diseño que explicaremos en otro post).
La principal ventaja es que tendremos disponible la administración remota desde cualquier equipo con un navegador, es una herramienta muy potente y versátil.
Espero que os resulte útil.
phpMyAdmin es una herramienta escrita en PHP para administrar bases de datos MySQL. En realidad no tenemos que "instalar" nada: simplemente descargarlo, descomprimirlo en nuestro servidor web y configurar la conexión con la base de datos. Si lo instalamos desde un Linux y tenemos permisos de administración del sistema es frecuente encontrar un paquete de instalación (desde Debian y Ubuntu existen). Podemos instalarlos con deb, apt-get o utilizando los gestores del entorno gráfico. Para cualquier sistema operativo tenemos la alternativa siguiente.
Requisitos del sistema
Como es obvio, los requisitos previos para la aplicación son:
- Servidor web con soporte para PHP
- Servidor de bases de datos MySQL
- Un navegador web
Descarga e instalación
Descargamos los archivos de la página del fabricante:
http://www.phpmyadmin.net/home_page/downloads.php
Recordad que son archivos PHP y librerías (jquery, css...): son multiplataforma y no tenemos que elegir sistema operativo. Nosotros elegiremos la distribución comprimida en zip por su portabilidad (podremos descomprimirlo en Linux, Windows, hosting online...). Una vez descargado el archivo lo descomprimimos en el directorio elegido en nuestro servidor web (os recomiendo una carpeta con el nombre phpmyadmin para que sea accesible desde tudominio/phpmyadmin.
Configuración
Ahora debemos configurar el acceso a nuestra base de datos. Debemos editar el archivo config.inc.php de la carpeta raíz de phpMyAdmin y editar las siguientes líneas:
Ruta absoluta para acceder a phpMyAdmin: $cfg['PmaAbsoluteUri']. Pondremos localhost si es un servidor local o tu dominio si es el caso:
$cfg['PmaAbsoluteUri'] = 'http://localhost/phpMyAdmin';
$cfg['PmaAbsoluteUri'] = 'http://tudominio/phpMyAdmin';
Host o IP del servidor de MySQL:
$cfg['Servers'][$i]['host'] = 'localhost';
Nombre de usuario de la base de datos. Si se trata de un servidor local podemos utilizar la cuenta de root. Si tenemos un servidor externo (como el ofrecido por el hosting) no dispondremos de la cuenta de root, seguramente tendremos un usuario facilitado por el proveedor para administrar nuestras bases de datos.
$cfg['Servers'][$i]['user'] = 'usuario';
Clave de acceso para el usuario especificado en el paso anterior.
$cfg['Servers'][$i]['password'] = 'contraseña';
Existen otros parámetros que podemos configurar:
$cfg['Servers'][$i]['AllowNoPassword'] = false; Impedimos que se acceda sin contraseña (importante mantenerlo en false)
$cfg['Servers'][$i]['port'] = ''; Podemos especificar otro puerto en caso de que el servidor no escuche por el puerto por defecto.
$cfg['Servers'][$i]['extension'] = 'mysqli'; Elegimos si utilizamos la conexión de tipo MySQL o MySQLi.
$cfg['DefaultLang'] = 'en-utf-8'; Juego de caracteres por defecto del servidor.
Acceso
Una vez configurado su uso es muy sencillo. Nos conectamos desde un navegador web a la URL que especificamos anteriormente en el fichero de configuración (en nuestro ejemplo está instalado en un servidor local, la URL es http://localhost/phpmyadmin). Ponemos nuestro usuario y contraseña de acceso y aparecerá el panel de control:Como podéis ver es un panel de control completo, podemos hacer prácticamente cualquier operación sobre la base de datos (incluso una vista de diseño que explicaremos en otro post).
La principal ventaja es que tendremos disponible la administración remota desde cualquier equipo con un navegador, es una herramienta muy potente y versátil.
Espero que os resulte útil.
miércoles, 12 de diciembre de 2012
Generador de cargadores AJAX
Si alguna vez habéis programado con AJAX seguramente utilizásteis algún "loader" (gif animado para indicar que la página está cargando datos). Para no poner el clásico cargador en todas nuestras aplicaciones y páginas web tenemos esta excelente alternativa: http://ajaxload.info/
Su uso es muy sencillo e intuitivo, además de ser complemetamente libre. Al acceder a la web tenemos el siguiente formulario:
Podemos seleccionar el tipo de animación, color principal, color de fondo y si es transparente (muy útil). Es completmanete personalizable. Aquí mostramos algunos ejemplos:
Como veis, podemos diseñarlo conforme a la imagen de nuestro sitio, es una herramienta mucho más útil de lo que aparenta ;)
Un saludo!
Su uso es muy sencillo e intuitivo, además de ser complemetamente libre. Al acceder a la web tenemos el siguiente formulario:
Podemos seleccionar el tipo de animación, color principal, color de fondo y si es transparente (muy útil). Es completmanete personalizable. Aquí mostramos algunos ejemplos:
Como veis, podemos diseñarlo conforme a la imagen de nuestro sitio, es una herramienta mucho más útil de lo que aparenta ;)
Un saludo!
JCE Editor: cambiar el editor de Joomla
Si trabajáis con Joomla habréis podido comprobar que el editor de artículos que viene por defecto es muy sencillo, simple, y tal vez un poco limitado, el TinyMCE. Cuando queremos incluir imágenes en los artículos nos vemos obligados a subir primero las mismas desde el gestor multimedia de Joomla para insertarlas en nuestro artículo escribiendo directamente la URL relativa:
Mucha gente opta por instalar suites como K2 (hablaremos de ello en otro artículo). En este artículo vamos a explicar cómo instalar un editor mucho más potente y útil: el JCE.
Descargamos el editor para nuestra versión de Joomla (1.5, 2.5 o 3.0) y lo instalamos desde el gestor de extensiones de Joomla.
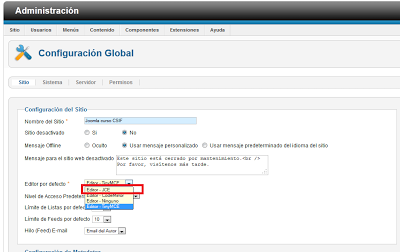
Una vez instalado podemos seleccionarlo como editor por defecto desde el administrador de Joomla pulsando Sitio > Configuración global > Sitio y eligiendo "Editor - JCE" en el desplegable "Editor por defecto":
Guardamos los cambios y ya tendremos el nuevo editor disponible. Para comprobarlo vamos a la inserción o edición de artículos:
Como podéis ver, JCE tiene muchas más opciones que el editor por defecto. Una de las más interesantes es el gestor de imágenes que incorpora. Cuando hacemos clic en insertar una imagen se abre la ventana del gestor:
Con los botones señalados en rojo podemos subir directamente imágenes de nuestro disco local, o si lo preferimos podemos seleccionarlo del sistema de ficheros de Joomla.
Espero que os sea tan útil como a mí, un saludo.
Mucha gente opta por instalar suites como K2 (hablaremos de ello en otro artículo). En este artículo vamos a explicar cómo instalar un editor mucho más potente y útil: el JCE.
Descargamos el editor para nuestra versión de Joomla (1.5, 2.5 o 3.0) y lo instalamos desde el gestor de extensiones de Joomla.
Una vez instalado podemos seleccionarlo como editor por defecto desde el administrador de Joomla pulsando Sitio > Configuración global > Sitio y eligiendo "Editor - JCE" en el desplegable "Editor por defecto":
Guardamos los cambios y ya tendremos el nuevo editor disponible. Para comprobarlo vamos a la inserción o edición de artículos:
Como podéis ver, JCE tiene muchas más opciones que el editor por defecto. Una de las más interesantes es el gestor de imágenes que incorpora. Cuando hacemos clic en insertar una imagen se abre la ventana del gestor:
Con los botones señalados en rojo podemos subir directamente imágenes de nuestro disco local, o si lo preferimos podemos seleccionarlo del sistema de ficheros de Joomla.
Espero que os sea tan útil como a mí, un saludo.
lunes, 22 de octubre de 2012
Activar el display de errores de PHP en tiempo de ejecución
En la mayoría de alojamientos web que soportan PHP tenemos el display de errores desactivado (y normalmente no vamos a poder editar el php.ini para activarlo).
Aquí os dejamos un código muy sencillo para activar temporalmente el display de errores en tiempo de ejecución, incluyéndolo en vuestro script:
<?php
error_reporting(E_ALL);
ini_set("display_errors", 1);
?>
Si necesitáis activarlo o desactivarlo en todas vuestras páginas siempre podéis escribir ese código en un script php e incluirlo en la cabecera de todas las páginas del sitio. Cuando no necesitéis ese display de errores basta con cambiar ese uno del código por un cero (y viceversa cuando haga falta).
Si sois desarrolladores en PHP seguro que os resulta útil. Saludos!
Aquí os dejamos un código muy sencillo para activar temporalmente el display de errores en tiempo de ejecución, incluyéndolo en vuestro script:
<?php
error_reporting(E_ALL);
ini_set("display_errors", 1);
?>
Si necesitáis activarlo o desactivarlo en todas vuestras páginas siempre podéis escribir ese código en un script php e incluirlo en la cabecera de todas las páginas del sitio. Cuando no necesitéis ese display de errores basta con cambiar ese uno del código por un cero (y viceversa cuando haga falta).
Si sois desarrolladores en PHP seguro que os resulta útil. Saludos!
jueves, 6 de septiembre de 2012
Centrar un div en nuestra web con css
Si programáis en entorno web es bastante probable que hayáis encontrado este problema. Entre los atributos de estilo de un div podemos especificar la alineación central del contenido del div (con text-align), pero no del propio contenedor.
Algunos hemos hecho "ñapas" del tipo de declarar un div contenedor con text-align=center que contenga al div que queremos centrar, pero la solución es mucho más sencilla: poner tanto el margen derecho como el izquierdo a auto:
Algunos hemos hecho "ñapas" del tipo de declarar un div contenedor con text-align=center que contenga al div que queremos centrar, pero la solución es mucho más sencilla: poner tanto el margen derecho como el izquierdo a auto:
En css
#centrar{
width:500px; /* Por ejemplo, si ocupa el 100% de la página no hay centrado ;) */
margin-right: auto;
margin-left: auto;
/* Estas dos siguientes son sólo para ilustrar mejor el ejemplo */
padding:20px;
color:red;
}
(Y en nuestra página)
<div id="centrar">div centrado con contenido a la izquierda</div>
En HTML
<div style="width:500px;margin-left:auto;margin-right:auto;background-color:red;padding:20px;">div centrado con contenido a la izquierda </div>
El resultado
Está probado en Firefox 15 y Explorer 9. Espero que os sea tan útil como a mí
martes, 4 de septiembre de 2012
Convertir juegos de caracteres latin1 a UTF-8
Un problema frecuente que nos encontramos al diseñar o migrar bases de datos es la elección del juego de caracteres. Para el castellano nos encontramos con varias alternativas, destacando dos principalmente:
Una de las principales ventajas de UTF es que no superponen conjuntos de símbolos: el símbolo "ó" será el mismo valor independientemente del UTF que utilicemos (8, 16...).
No queremos que los adeptos a uno de los dos sistemas se líen a pedradas con nosotros, así que no entraremos en polémicas ;-). Cada sistema tiene sus ventajas e inconvenientes (UTF-8 es más universal pero, ¿vamos a trabajar con alfabetos diferentes a latin1 como para justificar el mayor tamaño de almacenamiento de los datos?).
Es posible que hayáis encontrado una base de datos en un juego de caracteres que queráis migrar al otro. Si lo hacéis directamente os quedan caracteres que no tienen correspondencia exacta con el otro (no se representan bien los caracteres especiales del castellano como las "Ñ" y las tildes).
Hablo de "una" solución porque afortunadamente existen muchas soluciones para este problema. Esta es la que yo utilizo por su sencillez. Os voy a describir el proceso para el paso de tablas en latin1 a UTF-8, el proceso inverso es similar.
El único software que vamos utilizar (además del propio de nuestra base de datos) es un editor de texto plano capaz de guardar cambiando el juego de caracteres. Yo trabajo con una versión de evaluación de Textpad, aunque el propio Notepad de Windows o el Notepad++ también pueden hacerlo, como casi cualquier editor de texto plano.
Entrando en faena, lo que debemos hacer es:
Como podéis ver, en la sentencia SQL de creación de la tabla se especifica el juego de caracteres en dos puntos. Vamos a eliminar el juego de caracteres de la columna y cambiaremos el general por defecto de la tabla a UTF-8 manualmente:
Por último pulsamos sobre guardar cómo para poder cambiar el juego de caracteres:
Al importar a nuestra base de datos de destino tenemos que especificar que se trata de un archivo en UTF-8.
En nuestro caso utilizamos una base de datos MySQL con phpMyAdmin:
Si sois de los que preferís utilizar la línea de comandos:
mysql -u mi_usuario -p db_destino --default-character-set=utf8 < archivo_editado_utf8.sql
Et voilá, tendremos nuestra tabla importada con sus caracteres correctos sin artefactos en las tildes, "ñ", "ç"...
- Latin1 o ISO 8859-1 es una norma de la ISO (Organización Internacional para la estandarización) que comprende todos los alfabetos latinos para Europa Occidental (con tildes, caracteres especiales como "ñ" o "ç",etc...).
- UTF-8 (8-bit Unicode Transformation Format) es un formato de codificación de caracteres Unicode e ISO 10646.
Una de las principales ventajas de UTF es que no superponen conjuntos de símbolos: el símbolo "ó" será el mismo valor independientemente del UTF que utilicemos (8, 16...).
¿Entonces UTF-8 es mejor que Latin1?
No queremos que los adeptos a uno de los dos sistemas se líen a pedradas con nosotros, así que no entraremos en polémicas ;-). Cada sistema tiene sus ventajas e inconvenientes (UTF-8 es más universal pero, ¿vamos a trabajar con alfabetos diferentes a latin1 como para justificar el mayor tamaño de almacenamiento de los datos?).
El problema
Es posible que hayáis encontrado una base de datos en un juego de caracteres que queráis migrar al otro. Si lo hacéis directamente os quedan caracteres que no tienen correspondencia exacta con el otro (no se representan bien los caracteres especiales del castellano como las "Ñ" y las tildes).
Una solución
Hablo de "una" solución porque afortunadamente existen muchas soluciones para este problema. Esta es la que yo utilizo por su sencillez. Os voy a describir el proceso para el paso de tablas en latin1 a UTF-8, el proceso inverso es similar.
El único software que vamos utilizar (además del propio de nuestra base de datos) es un editor de texto plano capaz de guardar cambiando el juego de caracteres. Yo trabajo con una versión de evaluación de Textpad, aunque el propio Notepad de Windows o el Notepad++ también pueden hacerlo, como casi cualquier editor de texto plano.
Entrando en faena, lo que debemos hacer es:
1) Exportamos
Hacemos una exportación (o dump) de la(s) tabla(s) de la base de datos de origen en texto plano (a un archivo sql). En el ejemplo que os muestro se trata de una tabla de municipios de España exportada en latin1.2) Editaremos ese archivo exportado:
Como podéis ver, en la sentencia SQL de creación de la tabla se especifica el juego de caracteres en dos puntos. Vamos a eliminar el juego de caracteres de la columna y cambiaremos el general por defecto de la tabla a UTF-8 manualmente:
Por último pulsamos sobre guardar cómo para poder cambiar el juego de caracteres:
3) Importamos el archivo editado
Al importar a nuestra base de datos de destino tenemos que especificar que se trata de un archivo en UTF-8.
En nuestro caso utilizamos una base de datos MySQL con phpMyAdmin:
Si sois de los que preferís utilizar la línea de comandos:
mysql -u mi_usuario -p db_destino --default-character-set=utf8 < archivo_editado_utf8.sql
Et voilá, tendremos nuestra tabla importada con sus caracteres correctos sin artefactos en las tildes, "ñ", "ç"...
Activar / Desactivar javascript en Firefox con un clic
Si sois desarrolladores es posible que necesitéis activar y desactivar Javascript para comprobar como se comportan vuestros scripts. Si trabajáis con Firefox habréis comprobado que es un poco farragoso activarlo y desactivarlo (ir al menú herramientas, la pestaña concreta, entrar en las opciones...). Afortunadamente somos muchos los que nos encontramos con este "problema" y hay numerosas soluciones para no perder tiempo en ello.
También puede ser útil a la hora de copiar contenidos (texto, imágenes...) de esas páginas web que nos deshabilitan el botón derecho del ratón ;-)
El botón estará azul o rojo en función del estado de activación de javascript (rojo desactivado). Como podéis observar incluye también la posibilidad de activar y desactivar (en su versión actual):
https://addons.mozilla.org/en-US/firefox/addon/quickjava/
También puede ser útil a la hora de copiar contenidos (texto, imágenes...) de esas páginas web que nos deshabilitan el botón derecho del ratón ;-)
QuickJava
Doug G ha desarrollado la extensión QuickJava para Firefox. Se trata de una barra de botones que nos permite desactivar y activar Javascript con un solo clic:El botón estará azul o rojo en función del estado de activación de javascript (rojo desactivado). Como podéis observar incluye también la posibilidad de activar y desactivar (en su versión actual):
- Java
- Flash
- Silverlight
- Cookies
- Imágenes animadas
- Hojas de estilos
https://addons.mozilla.org/en-US/firefox/addon/quickjava/
martes, 7 de agosto de 2012
Instalar Joomla fácilmente
< Instalación de un servidor WAMP
Joomla es un gestor de contenidos libre que nos permitirá crear un sitio web de manera cómoda y sencilla. Existen otras soluciones similares en el mercado con distintas características:
En este post vamos a instalar y configurar Joomla para hacer un primer website sencillo. En futuras publicaciones iremos ampliando la información sobre este CMS y las posibilidades que nos ofrece.
Preparación del servidor
Para poner en marcha un sitio en Joomla necesitamos un servidor web que soporte PHP y MySQL. Las últimas versiones de Joomla pueden utilizarse también sobre PostgreSQL (aunque en este post nos centraremos en MySQL).
En un post anterior explicamos cómo instalar un servidor WAMP (http://alcasoft.blogspot.com.es/2011/12/instalacion-de-un-servidor-local-wamp.html)
Para instalar Joomla necesitamos un directorio en el servidor web y una base de datos MySQL. El directorio de trabajo lo crearemos en c:\wamp\www (ver detalles de la instalación en el post anterior).
Para crear la base de datos sobre el WAMP utilizamos el PhpMyAdmin que viene preinstalado. Ejecutamos el WAMP y pulsamos con el botón izquierdo para desplegar el menú contextual. Elegimos la opción phpMyAdmin:
Se abre la pantalla de inicio de phpMyAdmin, iniciamos sesión con el usuario y la clave que introdujimos en la instalación:
Ahora seleccionamos la opción "Privilegios"
Seleccionamos "Agregar un nuevo usuario" y se abre el siguiente formulario:
Elegimos nuestro nombre de usuario, en Servidor ponemos "localhost", escribimos la contraseña y muy importante: marcamos la opción de crear una base de datos con el mismo nombre y todos los privilegios. Pulsamos "Continuar" para completar el proceso y tendremos nuestra base de datos creada.
Descarga e instalación de Joomla
El primer paso es descargar los fuentes de Joomla. Lo mejor es descargarlo directamente de la web del proyecto (http://www.joomla.org/). Joomla está desarrollado en un conjunto de archivos PHP y distintas librerías (AJAX, JQuery...).
Existen numerosos "refritos" que incorporan traducciones o ampliaciones a los fuentes de Joomla, pero es posible que nos encontremos bugs en la instalación o la versión. Mi consejo es descargarlos de la fuente original de Joomla (a ver si por ahorrar unos minutos en instalar el pack de idioma en castellano nos volvemos locos porque un botón de la instalación no funcione, por poner un ejemplo ;)
Descargamos la versión 2.5.6, un archivo comprimido en ZIP con los fuentes que tendremos que descomprimir en el directorio que creamos en el paso anterior (por ejemplo c:\wamp\www\joomla).
Una vez descomprimido abrimos un navegador web y ponemos la URL a nuestro sitio (en nuestro ejemplo http://localhost/joomla) y se abrirá el instalador web:
Seleccionamos el idioma castellano y pulsamos "Siguiente". El siguiente paso es la comprobación de requisitos:
Como podéis ver aparecen en verde si está todo correcto y en rojo si hay algún problema. En mi caso tengo dos en rojo: mostrar errores y buffer de salida activados. Yo lo prefiero así para poder hacer una correcta depuración de errores en PHP pero es recomendable desactivarlos en un sitio en producción. Pulsamos el botón "Siguiente" para pasar a la siguiente pantalla:
Pulsamos "Siguiente" para aceptar la licencia y pasar a la pantalla de configuración de la base de datos:
Ponemos aquí los datos de la base de datos creada en el paso anterior (servidor localhost, nombre de usuario y base de datos "joomla" y nuestra clave). Hay un campo aleatorio que pone un prefijo alfanumérico a las tablas de la base de datos (para usuarios avanzados: podéis poner algo más inteligible como "intranet" o "web", por si tocáis directamente las tablas desde phpMyAdmin). Pulsamos "Siguiente" y nos aparece un formulario para configurar el servidor FTP (de momento pasamos de largo, podemos rellenarlo posteriormente si implementamos un servidor FTP).
Pulsamos "Siguiente" y se mostrará la pantalla para poner la configuración principal del sitio. Aquí ponemos el nombre de nuestro sitio web, el correo del administrador y el usuario y la clave del mismo. Es interesante cambiar el que viene por defecto ("admin") por otro para evitar virus y bots que puedan "secuestrar" nuestro sitio. Por último podemos instalar los datos de ejemplo para trastear con el sitio si no tenemos experiencia con Joomla.
Os recomiendo crear un sitio vacío sin datos de ejemplo (en un directorio con una base de datos) y otro diferente con los datos de ejemplo (en otro directorio con otra base de datos). Será más sencillo construir nuestro propio sitio desde cero, aunque siempre es interesante ver el potencial de Joomla con los datos de ejemplo y así tenemos las dos opciones.
Para finalizar pulsamos siguiente y aparece la última pantalla del instalador de Joomla:


Pulsamos el botón "Eliminar carpeta de instalación", y podremos acceder directamente a nuestro sitio web pulsando el botón "Sitio" o al de "Administración" para elegir más opciones.
A partir de la versión 1.6 de Joomla se centraliza la instalación de cualquier software añadido como extensiones: plantillas, idiomas, componentes, módulos, plugins... Todo se instala desde el gestion de extensiones o "Extension Manager". Pulsamos sobre él y nos aparece un formulario para subir un archivo. En "Upload Package File" pulsamos "Examinar" para localizar el archivo con el pack de idioma que descargamos y una vez seleccionado pulsamos "Upload & Install":
El sistema nos informará que el paquete se ha instalado correctamente y detallará las notas de instalación:
Una vez cargado debemos activarlo en el menú "Extensions" > "Language Manager" seleccionamos la estrellita al lado del idioma Spanish:
Repetimos la operación para la parte de administrador seleccionando la pestaña "Installed - Administrator" y la estrellita en el idioma castellano:
Como se trata del idioma del sitio de administración observaréis que el idioma cambia automáticamente a castellano.
Con esto ya tenéis vuestro Joomla listo para empezar a construir vuestro website. Iremos publicando poco a poco más posts sobre el funcionamiento de Joomla y algunos componentes o plugins interesantes que podemos utilizar.
Joomla es un gestor de contenidos libre que nos permitirá crear un sitio web de manera cómoda y sencilla. Existen otras soluciones similares en el mercado con distintas características:
- Wordpress: a pesar de ser el más sencillo de los tres es un potente CMS orientado a la creación de Blogs, aunque sus numerosas extensiones nos permiten diseñar un website completo. Su sencillez hace de él el más usado de los tres.
- Drupal: destaca ante todo por su potencia. Drupal ha sido estructurado en módulos desde su base, construyendo un sistema entero a base de interconexión de módulos al más puro estilo de la orientación a objetos. Su curva de aprendizaje es tremenda comparado con sus competidores pero una vez dominado permite hacer aplicaciones complejas con un esfuerzo muy reducido.
- Joomla: se encuentra a medio camino entre ambos. Surgió como un gestor de contenidos más simple pero a medida que ha ido evolucionando se ha ido complicando y ha añadido cada vez más funcionalidades. El salto de la versión 1.5 a 1.6 supuso un cambio cualitativo importante y un rediseño casi completo. No está tan estructurado como Drupal pero es más sencillo de manejar.
En este post vamos a instalar y configurar Joomla para hacer un primer website sencillo. En futuras publicaciones iremos ampliando la información sobre este CMS y las posibilidades que nos ofrece.
Preparación del servidor
Para poner en marcha un sitio en Joomla necesitamos un servidor web que soporte PHP y MySQL. Las últimas versiones de Joomla pueden utilizarse también sobre PostgreSQL (aunque en este post nos centraremos en MySQL).
En un post anterior explicamos cómo instalar un servidor WAMP (http://alcasoft.blogspot.com.es/2011/12/instalacion-de-un-servidor-local-wamp.html)
Para instalar Joomla necesitamos un directorio en el servidor web y una base de datos MySQL. El directorio de trabajo lo crearemos en c:\wamp\www (ver detalles de la instalación en el post anterior).
Para crear la base de datos sobre el WAMP utilizamos el PhpMyAdmin que viene preinstalado. Ejecutamos el WAMP y pulsamos con el botón izquierdo para desplegar el menú contextual. Elegimos la opción phpMyAdmin:
Se abre la pantalla de inicio de phpMyAdmin, iniciamos sesión con el usuario y la clave que introdujimos en la instalación:
Ahora seleccionamos la opción "Privilegios"
Seleccionamos "Agregar un nuevo usuario" y se abre el siguiente formulario:
Elegimos nuestro nombre de usuario, en Servidor ponemos "localhost", escribimos la contraseña y muy importante: marcamos la opción de crear una base de datos con el mismo nombre y todos los privilegios. Pulsamos "Continuar" para completar el proceso y tendremos nuestra base de datos creada.
Descarga e instalación de Joomla
El primer paso es descargar los fuentes de Joomla. Lo mejor es descargarlo directamente de la web del proyecto (http://www.joomla.org/). Joomla está desarrollado en un conjunto de archivos PHP y distintas librerías (AJAX, JQuery...).
Existen numerosos "refritos" que incorporan traducciones o ampliaciones a los fuentes de Joomla, pero es posible que nos encontremos bugs en la instalación o la versión. Mi consejo es descargarlos de la fuente original de Joomla (a ver si por ahorrar unos minutos en instalar el pack de idioma en castellano nos volvemos locos porque un botón de la instalación no funcione, por poner un ejemplo ;)
Descargamos la versión 2.5.6, un archivo comprimido en ZIP con los fuentes que tendremos que descomprimir en el directorio que creamos en el paso anterior (por ejemplo c:\wamp\www\joomla).
Una vez descomprimido abrimos un navegador web y ponemos la URL a nuestro sitio (en nuestro ejemplo http://localhost/joomla) y se abrirá el instalador web:
Seleccionamos el idioma castellano y pulsamos "Siguiente". El siguiente paso es la comprobación de requisitos:
Como podéis ver aparecen en verde si está todo correcto y en rojo si hay algún problema. En mi caso tengo dos en rojo: mostrar errores y buffer de salida activados. Yo lo prefiero así para poder hacer una correcta depuración de errores en PHP pero es recomendable desactivarlos en un sitio en producción. Pulsamos el botón "Siguiente" para pasar a la siguiente pantalla:
Pulsamos "Siguiente" para aceptar la licencia y pasar a la pantalla de configuración de la base de datos:
Ponemos aquí los datos de la base de datos creada en el paso anterior (servidor localhost, nombre de usuario y base de datos "joomla" y nuestra clave). Hay un campo aleatorio que pone un prefijo alfanumérico a las tablas de la base de datos (para usuarios avanzados: podéis poner algo más inteligible como "intranet" o "web", por si tocáis directamente las tablas desde phpMyAdmin). Pulsamos "Siguiente" y nos aparece un formulario para configurar el servidor FTP (de momento pasamos de largo, podemos rellenarlo posteriormente si implementamos un servidor FTP).
Pulsamos "Siguiente" y se mostrará la pantalla para poner la configuración principal del sitio. Aquí ponemos el nombre de nuestro sitio web, el correo del administrador y el usuario y la clave del mismo. Es interesante cambiar el que viene por defecto ("admin") por otro para evitar virus y bots que puedan "secuestrar" nuestro sitio. Por último podemos instalar los datos de ejemplo para trastear con el sitio si no tenemos experiencia con Joomla.
Os recomiendo crear un sitio vacío sin datos de ejemplo (en un directorio con una base de datos) y otro diferente con los datos de ejemplo (en otro directorio con otra base de datos). Será más sencillo construir nuestro propio sitio desde cero, aunque siempre es interesante ver el potencial de Joomla con los datos de ejemplo y así tenemos las dos opciones.
Para finalizar pulsamos siguiente y aparece la última pantalla del instalador de Joomla:


Pulsamos el botón "Eliminar carpeta de instalación", y podremos acceder directamente a nuestro sitio web pulsando el botón "Sitio" o al de "Administración" para elegir más opciones.
JOOMLA EN CASTELLANO |
Con este procedimiento hemos instalado Joomla en inglés. Para instalar el pack de idioma castellano podemos descargarlo de la web de joomla en la siguiente URL:
Descargamos el archivo .zip a nuestro disco duro y accedemos al sitio del Administrador de Joomla (http://localhost/joomla/administrator o el nombre que hayáis puesto vosotros). Ingresamos con nuestro usuario y clave y vamos al gestor de extensiones:
A partir de la versión 1.6 de Joomla se centraliza la instalación de cualquier software añadido como extensiones: plantillas, idiomas, componentes, módulos, plugins... Todo se instala desde el gestion de extensiones o "Extension Manager". Pulsamos sobre él y nos aparece un formulario para subir un archivo. En "Upload Package File" pulsamos "Examinar" para localizar el archivo con el pack de idioma que descargamos y una vez seleccionado pulsamos "Upload & Install":
El sistema nos informará que el paquete se ha instalado correctamente y detallará las notas de instalación:
Una vez cargado debemos activarlo en el menú "Extensions" > "Language Manager" seleccionamos la estrellita al lado del idioma Spanish:
Repetimos la operación para la parte de administrador seleccionando la pestaña "Installed - Administrator" y la estrellita en el idioma castellano:
Como se trata del idioma del sitio de administración observaréis que el idioma cambia automáticamente a castellano.
Con esto ya tenéis vuestro Joomla listo para empezar a construir vuestro website. Iremos publicando poco a poco más posts sobre el funcionamiento de Joomla y algunos componentes o plugins interesantes que podemos utilizar.
Suscribirse a:
Comentarios (Atom)