Se basa en una serie de CSS personalizados para cada lenguaje de programación soportado. Existen CSS para una serie de lenguajes de programación más frecuentes (Java, Phyton, XML...).
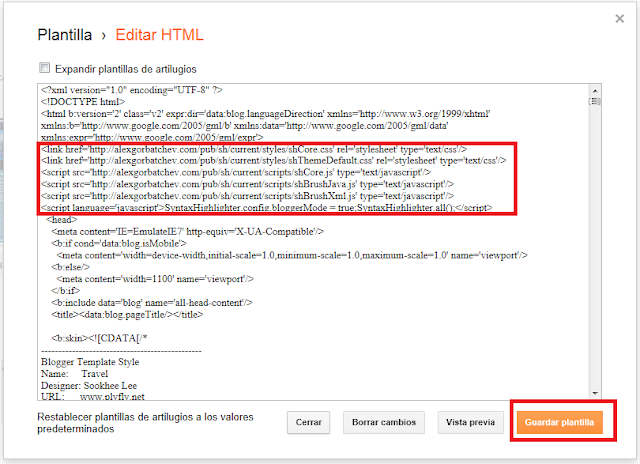
Para ello tenemos que editar la plantilla de nuestro blog: seleccionamos el apartado "Plantilla" y pulsamos sobre "Editar HTML"
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css"/> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js" type="text/javascript"/> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js" type="text/javascript"/> <script language="javascript">SyntaxHighlighter.config.bloggerMode = true;SyntaxHighlighter.all();</script>
Una vez modificada la plantilla pulsamos sobre "Guardar plantilla" y luego sobre "Cerrar". Para utilizar el código de color en una entrada de tu blog debes utilizar las etiquetas <pre class="brush:estilo"> y </pre> delimitando el código que quieras marcar ("estilo" corresponde a uno de los estilos importados en la cabecara, en nuestro caso java, xml, html, etc...). Debemos importar el css adecuado para el lenguaje de programación que queramos utilizar, pero no incluyamos indiscriminadamente todas las librerías: se cargarán en cada página de nuestro blog (se utilice o no). Podemos encontrar el listado de CSS y de estilos (brush) en el siguiente enlace:
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
Vamos a presentar un ejemplo con Java. Dentro de un artículo nos posicionamos en la edición "HTML" y escribimos:
El aspecto de ese código en la previsualización será el siguiente:
Probamos con Java:
int i=15;
System.out.println("Numero " + i);
Esperamos que os resulte útil.




No hay comentarios:
Publicar un comentario