1) Agregar el campo en el registro
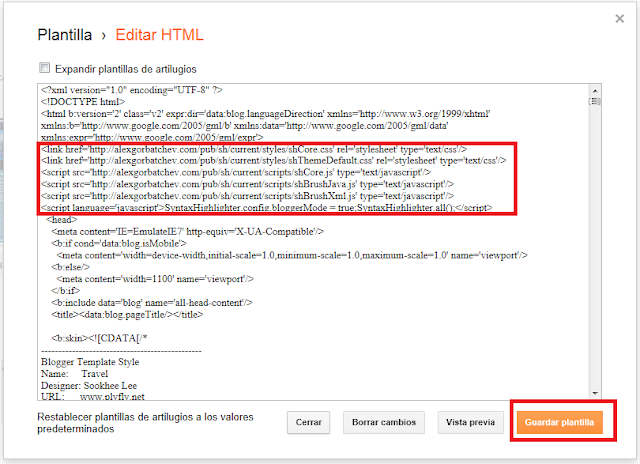
Modificaremos el archivo components/com_users/models/forms/registration.xml para añadir los campos que queramos. Si os fijáis en la estructura del resto de registros podemos utilizarlos como guía:
Como podéis ver en la imagen, hemos creado los campos encuadrados en rojo. El primero es un campo entero para modelar un checkbox y el segundo es un campo de texto con máximo 50 caracteres. El atributo name debe coincidir con el nombre del campo de la base de datos que lo alojará (y el tipo debe ser compatible).
Ahora vamos a hacer los cambios en la base de datos. Nosotros utilizamos PhpMyAdmin para acceder a la misma. Localizad la tabla prefijo_users (donde prefijo será aquel que hayáis elegido en vuestra instalación de Joomla). Al final de la tabla vamos a añadir dos campos:
Como véis hemos llamado a los campos con el mismo nombre que pusimos en el atributo name del xml y el tipo de dato es int(1) para el entero y varchar(50) para el campo de texto.
Si accedéis al formulario de registro de Joomla podéis ver los nuevos campos:
Como podéis ver ya tenemos los campos disponibles en el registro de usuarios. La gestión de estos campos ya podremos hacerla desde nuestros propios módulos o componentes.